One of the most talked about digital marketing developments of 2015 was the fact that mobile search queries on Google officially overtook desktop searches. It’s not that this shocked industry experts – the writing had been on the wall for some time – it’s just that it solidified the monumental changes that have been transforming the digital marketing industry.
Companies and marketers from all different industries were going to have to contend with the fact that large swaths of their audience would be using the web on the go and not in their homes or offices.
The mobile web browser experience is completely different from the desktop one; and so far, it frankly hasn’t been as good. Lagging load times within mobile browsers have been an issue since the advent of the smartphone, and web design professionals are often forced to spend time and resources developing apps instead of user-friendly mobile websites.
Google, in partnership with some of the most prominent sites and publishers on the web, is hoping to change that trend. February marked the introduction of the long-awaited Google AMP (Accelerated Mobile Pages) Project, which aims to create pages that load more quickly than their traditional, non-AMP counterparts. The hope is that with faster loading mobile pages, users will be able to move through the web and accomplish their mobile goals – what Google has termed micro-moments, which refers to intent-rich consumer behaviors (such as wanting immediate access to information) on mobile devices – more easily and efficiently.
So, What Are Amps and How Are They Going to Load Faster?
For a website to load faster, it needs to be stripped of its bulky, unnecessary parts. For the AMP Project, that meant narrowing the tools with which web designers build pages. Some coding languages – while useful in a desktop web design setting – bog down a mobile experience. Because of this, AMP HTML (which is essentially, “HTML extended with custom AMP properties,” according to AMP Project) limits the use of JavaScript to a prescribed “AMP JS library” designed to only use JavaScript elements that enable a fast load time. In addition to JavaScript, AMP HTML also restricts some parts of HTML and CSS; the AMP Validator enforces all of these restrictions.
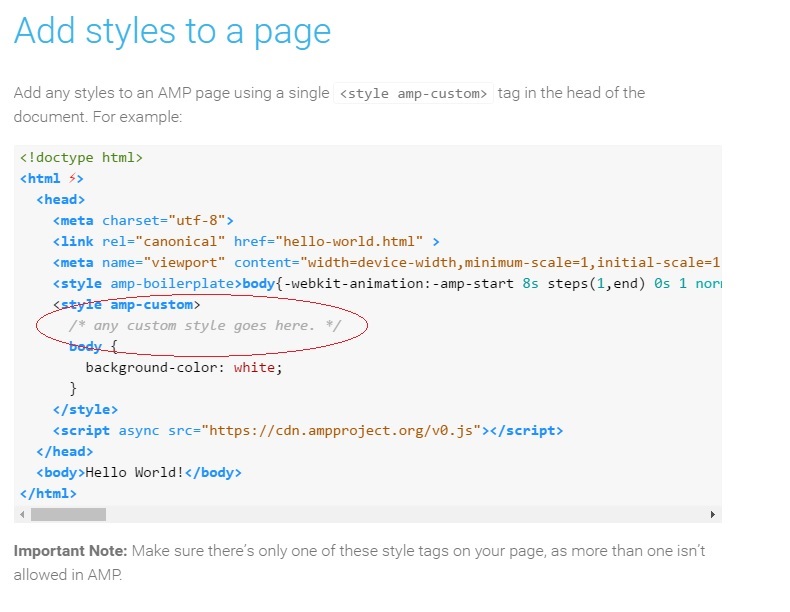
This does make it sound like pages will be pretty simplistic in design, but to make up for its limitations, AMP HTML does define, “a set of custom elements for rich content beyond basic HTML.” This means that you are able to add some custom styling to your AMP pages, as long as you are not utilizing any of the predetermined disallowed styles. Below is an example of a basic AMP HTML file highlighting the section within the <head> where custom styling can be added.
Pro Tip: If you (or the web development professional you work with) aren’t sure if your AMP pages will make the cut, use the AMP Validator to check for errors!
Google has also instituted an AMP cache that delivers content to browsers via proxy server. It collects the HTML page (the article), caches it, and uses a validation system that guarantees that the article load will work, and work fast. In other words, large swaths of content on AMP can be pre-rendered by Google (or one of the other partnering publishers, like Twitter) to decrease load time. This is one characteristic that makes AMP so comparable to Facebook’s Instant Articles. It keeps users within a Google framework as opposed to sending them off to individual publisher’s separate mobile sites. As WIRED put it, “With AMP, Google is amassing content on its own servers and keeping readers on Google.”
Source: https://googleblog.blogspot.com/2015/10/introducing-accelerated-mobile-pages.html
What’s the Benefit for Publishers?
As you can see above, AMP-optimized news stories will now appear at the top of Google’s mobile search results for a relevant query. So even though Google is hesitant to describe AMP capability as an SEO ranking factor in and of itself, AMP pages get sent straight to the top of the page, which is precisely what makes people care about ranking factors in the first place. Also, unlike Instant Articles or Apple News, Google’s AMP pages will be open source, which means the source code will be made freely available and can be contributed to, redistributed or modified by anyone.
Plus, improved speed naturally leads to improved user experience. As users get used to choosing web pages from the AMP carousel, they’ll be delighted with the immediate reward of a lag-free mobile experience. According to early reports, these content templates will improve 15%-85% of load times. Considering mobile users typically abandon pages that take longer than three seconds to load – 15% is impactful, 85% is monumental.
It’s important for publishers – especially small and medium-sized ones – to note that developing AMP pages and adhering to the ascribed rules won’t necessarily lead to an immediate boost in organic rankings. As Richard Gingras, Google’s senior director of news and social products, told AdAge, “AMP doesn’t mean adopt AMP and get a massive boost in search ranking … But if we had two articles that from a signaling perspective scored the same in all other characteristics but for speed, then yes, we will give an emphasis to the one with speed because that is what users find compelling.”
SEO for both mobile and desktop has always been a game of subtlety and long-term effort, not quick fixes. AMP pages, like all web pages, need to be built with a holistic approach towards delivering genuine value to users and doing so quickly (on their devices). The “quickly” part is where AMP site attributes can help both publishers and users achieve their goals.
Advertising on AMP
While streamlined load times and smoother mobile UX will help publishers make their readers happy, they’ll also cause some headaches in the advertising department. Many in the industry have worried that the tools publishers rely on for ad revenues will be restricted or forbidden on AMP pages.
These fears are understandable, especially considering the shaky ground the entire ad tech industry appears to be on in light of the FTC’s native advertising restrictions and the growing prevalence of ad blockers.
As of now, AMP pages appear to be only showing static, square ads that load as the user scrolls. But I think it’s important to remember that the effectiveness of a mobile ad campaign has to be judged subjectively. Its success can only be understood relative to what else could have been done with that money and how competitors’ campaigns are doing in the same spaces.
While the concerns about ad revenue are valid in light of that restrictiveness, it’s a framework that all publishers are forced to deal with in AMP pages. Also, Google developers have repeatedly made comments suggesting that there are more complex (and, presumably, profitable) solutions being worked on that are still compliant with AMP’s coding criteria. In the meantime, publishers will be forced to play by the current rules: simpler ad tech within the fast-loading AMP pages; complex, interactive ad tech on any other mobile pages they are building.
As a publisher, it will be imperative to stay agile and adaptable as the AMP criteria evolves. With mobile pages loading more quickly and showing up in horizontal feeds at the top of search results, publishers can take time to judge the effectiveness of the pages based on user engagement and feedback. As mentioned above, mobile advertising is bound to undergo some seismic shifts in the coming months, so a lot of the concerns with AMP’s ad capabilities may be soon rendered obsolete.
In the meantime, publishers (and their readers) should finally be treated to a taste of what a fast, seamless mobile web experience can be.